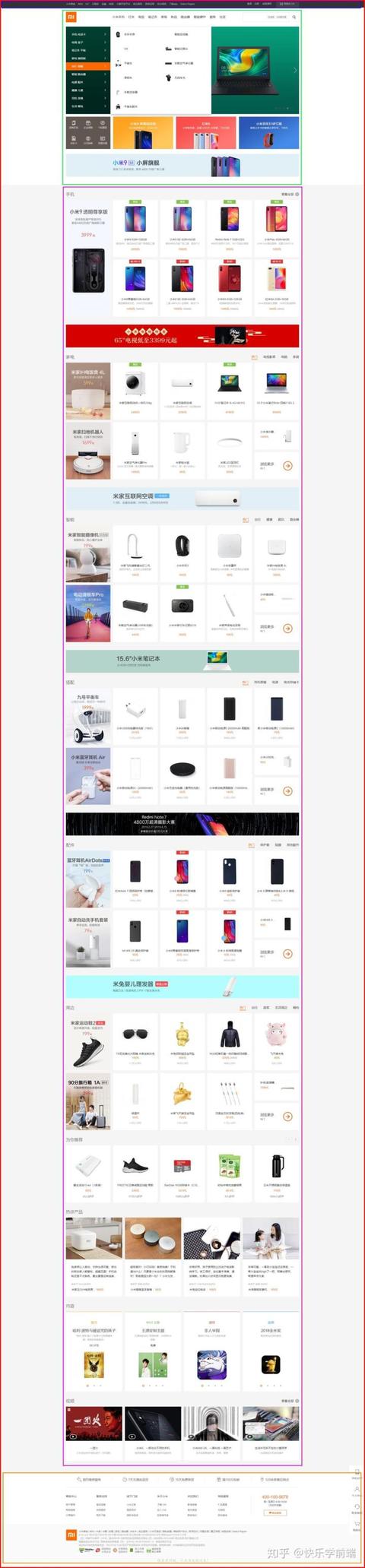
еҚ•е°ұж·ұе…ҘдәҶи§ЈеёғеұҖ规иҢғйғҪи¶іеӨҹиҜҙдёҠдёҖдёӘжңҲзҡ„пјҢд»ҠеӨ©жҲ‘е°ұдёҚи®әеӨ§иҢғеӣҙпјҢжҢ‘йҖүе°ҸзұізҪ‘з«ҷйҰ–йЎөзҡ„йғЁеҲҶеҢәеқ—еёғеұҖжқҘи®Іи§Јеҗ§пјҒдёӢйқўжҳҜе°Ҹзұіе®ҳзҪ‘зҡ„йҰ–йЎөпјҢеҫҲеӨҡдәәдёҖзңӢеҲ°иҝҷж ·зҡ„зҪ‘йЎөе°ұеӮ»зңјпјҢдёҚзҹҘйҒ“е’Ӣеј„пјҢиҰҒд№Ҳе°ұйҡҸжҖ§еёғеұҖпјҢиҰҒд№Ҳе°ұе№ІзңӢзқҖпјҢе…¶е®һйҒҮеҲ°й—®йўҳйҰ–е…ҲдёҖзӮ№е°ұжҳҜдёҚиҰҒж…ҢпјҢе…ҲеҲҶжһҗпјҢе°ҶдҪ и®Өдёәйҡҫзҡ„й—®йўҳжӢҶеҲҶжҲҗеӨҡдёӘй—®йўҳеҢәеқ—пјҢиҝҳи§ЈеҶідёҚдәҶе°ұеҶҚжӢҶеҲҶпјҢзӣҙеҲ°еҸҳжҲҗиғҪи§ЈеҶізҡ„е°Ҹй—®йўҳпјҢдёҖдёӘдёӘи§ЈеҶійӮЈдәӣе°Ҹй—®йўҳжңҖз»ҲеӨ§й—®йўҳд№ҹе°ұжҗһе®ҡдәҶгҖӮе’ұ们еёғеұҖзҪ‘йЎөеүҚд№ҹжҳҜдёҖж ·еҘ—и·ҜпјҢе…ҲеҲҶжһҗж•ҙдҪ“зҡ„жһ¶жһ„пјҢз”»еҮәеёғеұҖеӣҫе°ҶеӨ§еқ—жӢҶеҲҶдёәе°Ҹеқ—пјҢиҝҷж ·дјҡжӣҙеҠ зӣҙи§ӮзңӢеҲ°зҪ‘йЎөзҡ„еёғеұҖз»“жһ„гҖӮжҲ‘еӨ§иҮҙдёҠз”ЁзәҝжЎҶе°ҶзҪ‘йЎөеҶ…е®№еҲ’еҲҶдёәеӣӣдёӘеҢәеқ—пјҡйЎ¶йғЁеҜјиҲӘжқЎеҢәеҹҹtopnavпјҲи“қиүІзәҝжЎҶпјүгҖҒеӨҙйғЁеҲҶзұ»еҜјиҲӘеҢәеҹҹheaderпјҲз»ҝиүІзәҝжЎҶпјүпјҢдё»дҪ“еҶ…е®№еҢәеҹҹmainпјҲзҙ«иүІзәҝжЎҶпјүгҖҒзҪ‘йЎөеә•йғЁдҝЎжҒҜеҢәеҹҹfootпјҲж©ҳиүІзәҝжЎҶпјүгҖӮ

е°Ҹзұіе®ҳзҪ‘зҡ„еёғеұҖжӢҶеҲҶеӣҫ
пјҲжіЁж„ҸпјҡеңЁеҲқеӯҰдёҚзҹҘйҒ“еҰӮдҪ•еёғеұҖж—¶е»әи®®дҪҝз”Ёз”»еӣҫе·Ҙе…·еҒҡиҫ…еҠ©еҲҶжһҗгҖӮ且并йқһеҸӘжңүиҝҷдёҖз§ҚеҢәеқ—еҲ’еҲҶж–№ејҸпјҢеёғеұҖжңүеҫҲеӨҡз§ҚпјҢжҲ‘еҸӘд»Һе…¶дёӯжҢ‘дёҖз§ҚжқҘеҶҷпјҢи®ІдёҚе®Ң=_=||пјү
иҝҷйҮҢжҲ‘жҳҜжҢүз…§ж•ҙдҪ“зҪ‘йЎөзҡ„еҶ…е®№иҝӣиЎҢеҢәеқ—еҲ’еҲҶзҡ„пјҡпјҲжҜҸдёӘзәҝжЎҶйғҪдёәдёҖдёӘж Үзӯҫзӣ’еӯҗпјү
- topnavпјҲйЎ¶йғЁеҜјиҲӘеҢәеҹҹпјүпјҡд»Һж•ҙдҪ“еёғеұҖжқҘзңӢпјҢtopnavеұ•зӨәзҡ„еҶ…е®№йғҪжҳҜе°ҸзұізҪ‘з«ҷдёӢжүҖжңүзұ»еҲ«зҡ„еӯҗдә§е“ҒеҜјиҲӘпјҢиҖҢе°ҸзұізҪ‘з«ҷзҡ„йҰ–йЎөдё»йўҳжҳҜе•ҶеҹҺпјҲзӣҙжҺҘеұ•зӨәз”өеӯҗзұ»дә§е“ҒпјүпјҢе®ғи·ҹдё»йўҳдёҚз¬ҰпјҢжүҖд»Ҙиҝҷеқ—еҢәеҹҹеҚ•зӢ¬еҲ’еҲҶеҮәжқҘгҖӮж•ҙдҪ“еҢәеқ—дҪҝз”Ёnavж ҮзӯҫпјҢиҖғиҷ‘е…је®№жҖ§зҡ„иҜқе°ұдҪҝз”Ёdivж ҮзӯҫгҖӮheaderпјҲеӨҙйғЁеҲҶзұ»дҝЎжҒҜеҜјиҲӘеҢәеҹҹпјүпјҡиҝҷеқ—еҢәеҹҹдё»иҰҒеҢ…еҗ«дёҚеҗҢе•Ҷе“Ғзҡ„еҲҶзұ»еҜјиҲӘе’Ңе…¶д»–зҡ„жңҚеҠЎеҜјиҲӘпјҢе’Ңдё»йўҳд№ҹдёҚеӨӘзӣёз¬ҰгҖӮиҪ®ж’ӯе’ҢиҪ®ж’ӯдёӢж–№еӣҫзүҮеӣ дёәдҪҚзҪ®еҺҹеӣ пјҢжү“ејҖиҜҘзҪ‘йЎө第дёҖзңјзңӢи§Ғзҡ„е°ұжҳҜиҝҷйғЁеҲҶеҢәеқ—пјҢеҚідҫҝе…¶дёӯд№ҹеҢ…еҗ«е•Ҷе“ҒпјҢдҪҶжӣҙеӨҡзҡ„жҳҜе…·жңүе№ҝе‘ҠдҪҚзҡ„жҖ§иҙЁпјҢиҝҷйҮҢе°ұеҚ•зӢ¬еҲ’еҲҶеҮәheaderеҢәеқ—гҖӮж•ҙдҪ“еҢәеқ—дҪҝз”Ёheaderж ҮзӯҫпјҢиҖғиҷ‘е…је®№жҖ§зҡ„иҜқе°ұдҪҝз”Ёdivж ҮзӯҫгҖӮmain(дё»дҪ“еҶ…е®№еҢәеҹҹ)пјҡе°ҸзұійҰ–йЎөдёӢе°Ҹзұіе•ҶеҹҺзҡ„дё»йўҳеҶ…е®№еҢәеҹҹпјҢд№ҹжҳҜж•ҙдҪ“зҪ‘йЎөйқўз§ҜжңҖе№ҝзҡ„еҢәеқ—пјҲе®һеңЁдёҚзҹҘйҒ“е®ҡдё»дҪ“еҶ…е®№еҢәеқ—ж—¶д№ҹеҸҜд»Ҙж №жҚ®йқўз§ҜжҜ”йҮҚжқҘеҲ’еҲҶпјҢжңҖеӨ§зҡ„йӮЈеқ—дёҖе®ҡжҳҜдё»йўҳдёӯеҝғпјүпјҢеёғеұҖзҡ„йҮҚеӨҚжҖ§еҫҲй«ҳгҖӮж•ҙдҪ“еҢәеқ—дҪҝз”Ёmainж ҮзӯҫпјҢиҖғиҷ‘е…је®№жҖ§зҡ„иҜқе°ұдҪҝз”Ёdivж ҮзӯҫгҖӮfooterпјҲзҪ‘йЎөеә•йғЁдҝЎжҒҜеҢәеҹҹпјүпјҡиҝҷйғЁеҲҶеҮ д№ҺжІЎе•ҘеҘҪиҜҙзҡ„пјҢеұ•зӨәзҡ„йғҪжҳҜзҪ‘з«ҷзү№иүІгҖҒзҪ‘з«ҷдҝЎжҒҜпјҢд№ҹеҚ•зӢ¬еҲ’еҲҶдёҖдёӘеқ—гҖӮж•ҙдҪ“еҢәеқ—дҪҝз”Ёfooterж ҮзӯҫпјҢиҖғиҷ‘е…је®№жҖ§зҡ„иҜқе°ұдҪҝз”Ёdivж ҮзӯҫгҖӮ
д»Јз ҒеҰӮдёӢпјҡпјҲиҖғиҷ‘е…је®№IEпјү
иҝҷж ·е’ұ们е°ұе°ҶзҪ‘йЎөеҲ’еҲҶдёәеӣӣеӨ§еқ—дәҶпјҢзңӢиө·жқҘйҡҫеәҰжҳҜдёҚжҳҜжҜ”д№ӢеүҚиҰҒе°ҸдёҖзӮ№дәҶе‘ўпјҹйӮЈдёӢдёҖжӯҘе°ұжҳҜе°Ҷеҗ„дёӘеҢәеқ—зңӢеҒҡеҚ•дёӘзҡ„ж•ҙдҪ“пјҢеҜ№е®ғиҝӣиЎҢеҲҶжһҗеҶҚжӢҶеҲҶгҖӮ
topnavеёғеұҖеҲҶжһҗ
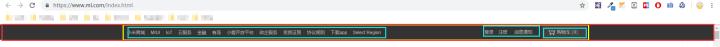
- зәўиүІзәҝжЎҶпјҡйЎ¶йғЁеҜјиҲӘж ҸеҢәеҹҹпјҲпјүй»„иүІзәҝжЎҶпјҡеҶ…е®№зӣ’еӯҗи“қз»ҝиүІзәҝжЎҶпјҡе·ҰеҸідёӨеқ—еҲ—иЎЁеҢәеҹҹ
вҖӢ еҰӮдёӢеёғеұҖеӣҫжүҖзӨәпјҢйЎ¶йғЁеҜјиҲӘж ҸеҢәеҹҹдёӯпјҢеҶ…е®№зӣ’еӯҗе®ҪеәҰеңЁ1226pxпјҢж°ҙе№іеұ…дёӯпјҢе…¶еҶ…йғЁеҸҲеҲҶдёәе·ҰеҸідёӨеқ—еҲ—иЎЁеҢәеҹҹе’ҢдёҖдёӘdivзӣ’еӯҗпјҲиҙӯзү©иҪҰпјүпјҢйғҪеҢ…еҗ«зқҖж–Үеӯ—й“ҫжҺҘгҖӮ

йЎ¶йғЁеҜјиҲӘж Ҹзҡ„еёғеұҖжӢҶеҲҶеӣҫ
еҜ№еә”ж Үзӯҫз»“жһ„д»Јз Ғпјҡ
ж Үзӯҫжҗӯе»әеҘҪз»“жһ„иҝҳйңҖиҰҒжҗӯй…ҚcssжқҘдҪҝз”ЁпјҢиҝҷйҮҢйЎәдҫҝжҠҠзӣёе…ізҡ„cssжҠҖе·§жҲ‘д№ҹи®ІдёҖдәӣгҖӮ .containerпјҲй»„иүІзәҝжЎҶпјүжң¬иә«е°ұжҳҜдёҖдёӘеқ—зә§е…ғзҙ пјҢдёҚж”№еҸҳе…ғзҙ зұ»еһӢзҡ„еүҚжҸҗдёӢе®һзҺ°ж°ҙе№іеұ…дёӯжңүд»ҘдёӢеҮ з§Қж–№ејҸпјҡ
- 第дёҖз§ҚпјҡпјҲеҪ“еүҚеңәжҷҜдёӢжҺЁиҚҗдҪҝз”Ёиҝҷз§Қеұ…дёӯж–№ејҸпјү
#page-topnav .container{
width:1226px;
marginпјҡ0 auto;
}
дҪҝз”Ёmarginпјҡautoе®һзҺ°иҮӘеҠЁи®Ўз®—иҫҫеҲ°ж°ҙе№іеұ…дёӯпјҢжіЁж„Ҹиҝҷз§Қеұ…дёӯж–№ејҸдҪңз”ЁеҜ№иұЎеҝ…йЎ»жҳҜеқ—зә§ж ҮзӯҫпјҢдё”жңүеӣәе®ҡзҡ„е®ҪеәҰжүҚеҸҜд»Ҙе®һзҺ°
- 第дәҢз§Қпјҡ
#page-topnav .container{
position: relative;
left: 50%;
width: 1226px;
margin-left: -613px;
}
дҪҝз”ЁзӣёеҜ№е®ҡдҪҚпјҢйҖҡиҝҮи®ҫзҪ®leftи®©.containerеҗ‘еҸіз§»еҠЁ50%зҡ„зӣёеҜ№и·қзҰ»пјҢеҶҚеҲ©з”Ёиҙҹе·ҰеӨ–иҫ№и·қеҗ‘е·Ұ移еҠЁиҮӘиә«е®ҪеәҰзҡ„дёҖеҚҠи·қзҰ»пјҢиҫҫеҲ°ж°ҙе№іеұ…дёӯзҡ„ж•ҲжһңгҖӮеҸӮиҖғдёӢеӣҫпјҡ

еұ…дёӯеҺҹзҗҶеӣҫ
дёӨдёӘе·ҰеҸіulеҲҶеҲ«ж·»еҠ е·Ұжө®еҠЁfloat:left;е’ҢеҸіжө®еҠЁfloat:right;е°ұиғҪе®һзҺ°е·ҰеҸіеҜ№йҪҗгҖӮ
liдёӯзҡ„ж–Үжң¬е®һзҺ°ж°ҙе№іеһӮзӣҙеұ…дёӯзҡ„2з§Қж–№ејҸпјҡ
- 第дёҖз§Қпјҡ
.container .topbar li{
height: 40px; /*зӣ’еӯҗй«ҳеәҰ*/
line-height: 40px; /*иЎҢй«ҳ*/
font-size: 14px; /*ж–Үеӯ—еӨ§е°Ҹ*/
text-align: center; /*зӣ’еӯҗеҶ…зҡ„ж–Үжң¬ж°ҙе№іеұ…дёӯ*/
}
е°Ҷж–Үжң¬зҡ„иЎҢй«ҳдёҺliзӣ’еӯҗй«ҳеәҰи®ҫдёәдёҖиҮҙпјҢиҫҫеҲ°ж–Үжң¬еһӮзӣҙеұ…дёӯж•ҲжһңгҖӮ
- 第дәҢз§Қпјҡ
.container .topbar li{
padding: 10px;
}
з»ҷliж·»еҠ еҶ…иҫ№и·қпјҢе®һзҺ°ж–Үжң¬дёҠдёӢе·ҰеҸіеұ…дёӯж•ҲжһңпјҢдҪҶдјҡйҖ жҲҗliй«ҳеәҰдёҚеӣәе®ҡгҖӮжүҖд»ҘеҪ“еүҚеңәжҷҜдёӢжҺЁиҚҗ第дёҖз§Қж–№ејҸ
----жҢҒз»ӯжӣҙж–°----