еҲ©з”Ёcss3е®һзҺ°еһӮзӣҙеұ…дёӯжңүеҫҲеӨҡж–№жі•пјҢдёӢйқўжҲ‘з®ҖеҚ•зҡ„д»Ӣз»ҚеҮ з§Қcss3е®һзҺ°еһӮзӣҙеұ…дёӯзҡ„ж–№жі•пјҢдҫӣеӨ§е®¶еҸӮиҖғпјӣ
flexеёғеұҖ
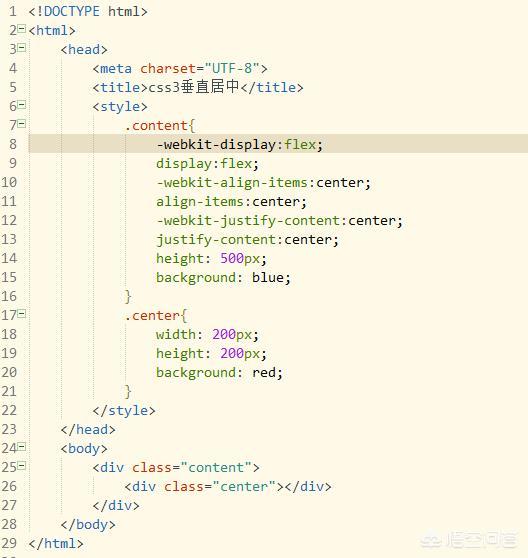
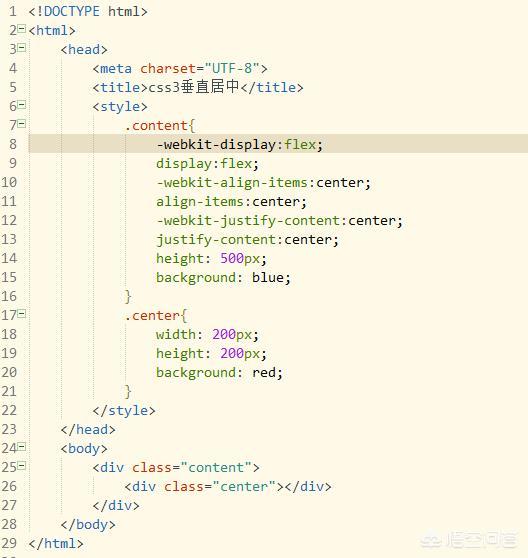
еҲ©з”Ёcss3зҡ„ж–°еұһжҖ§flexеҸҜд»ҘиҪ»жқҫе®һзҺ°еһӮзӣҙеұ…дёӯпјҢе…·дҪ“ж–№жі•пјҢзңӢдёӢеӣҫд»Јз Ғпјҡ
з»қеҜ№е®ҡдҪҚпјҲpositionпјү+transform
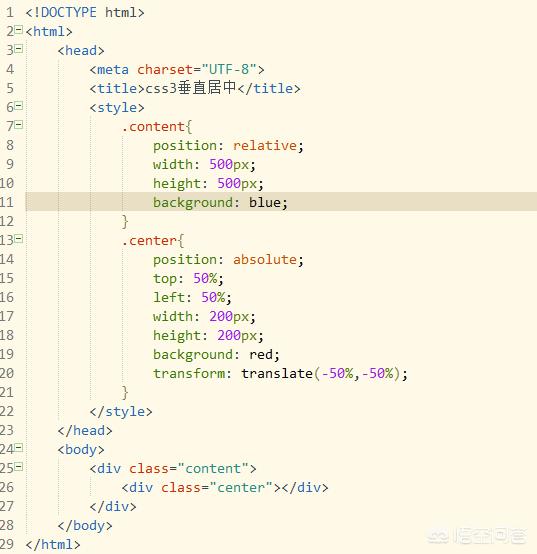
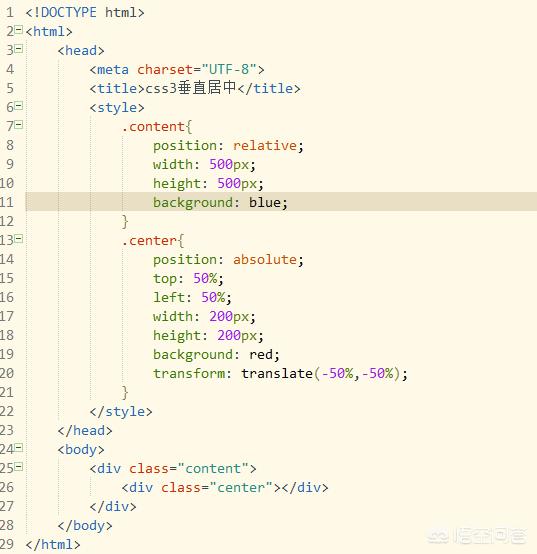
еҲ©з”Ёз»қеҜ№е®ҡдҪҚпјҲpositionпјү+transformд№ҹеҸҜд»Ҙе®һзҺ°еһӮзӣҙеұ…дёӯпјҢе…·дҪ“е®һзҺ°пјҢзңӢдёӢеӣҫд»Јз Ғпјҡ
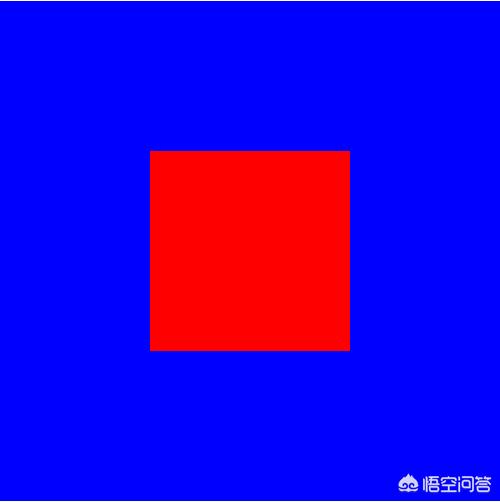
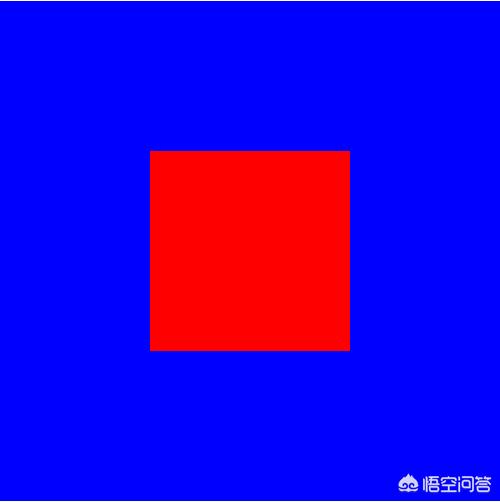
ж•Ҳжһңеӣҫпјҡ

жҖ»з»“пјҡ
д»ҘдёҠдёӨз§Қж–№жі•пјҢйғҪеҸҜд»Ҙе®һзҺ°еһӮзӣҙеұ…дёӯпјҢдҪҶжҳҜcss3ж–°еұһжҖ§еӯҳеңЁе…је®№жҖ§й—®йўҳпјҢеҰӮжһңдёҚиҖғиҷ‘е…је®№жҖ§зҡ„иҜқпјҢе®Ңе…ЁеҸҜд»ҘзӣҙжҺҘдҪҝз”ЁпјӣеҰӮжһңиҖғиҷ‘е…је®№жҖ§пјҢеҸҜд»ҘдҪҝз”Ёе…¶д»–cssж–№ејҸгҖӮ
еҰӮжңүз–‘й—®пјҢж¬ўиҝҺеңЁиҜ„и®әдёӢж–№з•ҷиЁҖи®Ёи®әпјӣе–ңж¬ўзҡ„и®°еҫ—зӮ№иөһ+е…іжіЁпјҢдёәеӨ§е®¶жҸҗдҫӣдё“дёҡзҡ„еүҚз«ҜзҹҘиҜҶ
еҲ©з”Ёcss3е®һзҺ°еһӮзӣҙеұ…дёӯжңүеҫҲеӨҡж–№жі•пјҢдёӢйқўжҲ‘з®ҖеҚ•зҡ„д»Ӣз»ҚеҮ з§Қcss3е®һзҺ°еһӮзӣҙеұ…дёӯзҡ„ж–№жі•пјҢдҫӣеӨ§е®¶еҸӮиҖғпјӣflexеёғеұҖеҲ©з”Ёcss3зҡ„ж–°еұһжҖ§flexеҸҜд»ҘиҪ»жқҫе®һзҺ°еһӮзӣҙеұ…дёӯпјҢе…·дҪ“ж–№жі•пјҢзңӢдёӢеӣҫд»Јз Ғпјҡз»қеҜ№е®ҡдҪҚпјҲposit:-css3,еұ…дёӯ,еһӮзӣҙ,ж–№жі•:зәҜCSS3жңүд»Җд№Ҳе®һзҺ°еһӮзӣҙеұ…дёӯзҡ„ж–°ж–№жі•еҗ—пјҹ
opensignalе®ҳж–№жҸҗдҫӣдәҶ2018е№ҙ2жңҲд»Ҫз»ҹи®Ўзҡ„е…Ёдё–з•Ң4GзҪ‘з»ңиҰҶзӣ–зҺҮе’ҢйҖҡдҝЎйҖҹзҺҮзҡ„з»ҹи®ЎеҲҶеёғеӣҫеҰӮдёӢпјҢеңЁзӣ®еүҚ移еҠЁдә’иҒ”зҪ‘зҡ„жөӘжҪ®дёӢпјҢжҲ‘们иҰҒеҲ©з”ЁеҘҪз”ЁжҲ·з»Ҳз«Ҝи®ҫеӨҮзҡ„жҜҸдёӘеӯ—иҠӮзҡ„жөҒйҮҸгҖӮ
дҫӢеҰӮпјҡдёҖдәӣз®ҖеҚ•зҡ„CRMзі»з»ҹеҸҜиғҪеңЁдә§е“ҒеҲқжңҹ并дёҚйңҖиҰҒK-VдҪңдёәзј“еӯҳпјӣдёҖдәӣзі»з»ҹи®ҝй—®йҮҸдёҚеӨ§пјҢ并且еҸҜиғҪеҸӘжңүдёҖеҸ°дёҡеҠЎжңҚеҠЎеҷЁеӯҳеңЁпјҢжүҖд»ҘдёҚйңҖиҰҒиҝҗз”ЁиҙҹиҪҪеқҮиЎЎеұӮгҖӮ
1гҖҒPOFOPOFOең°еқҖпјҡhttp://www.themezaa.com/html/pofo/index.htmlиҝҷдёӘзҪ‘з«ҷзҡ„жЁЎжқҝжҗӯй…ҚйғҪеҫҲзү№еҲ«пјҢ欧зҫҺйЈҺеҚҒи¶іпјҢйҮҢйқўзҡ„жЁЎжқҝй«ҳз«ҜеӨ§ж°”пјҢеҫҲйҖӮеҗҲ
еүҚиЁҖ жңҖиҝ‘иҰҒеҒҡUIпјҢжңүж—¶еҖҷйңҖиҰҒеңЁд»Јз Ғдёӯи°ғж•ҙж”№еҸҳUIжҺ§д»¶зҡ„еұһжҖ§пјҢжҜ”еҰӮдҪҚзҪ®гҖҒеӨ§е°ҸзӯүпјҢ然иҖҢеңЁNGUIйҮҢйқўпјҢжҺ§еҲ¶UIжҺ§д»¶зҡ„дҪҚзҪ®зӯүеұһжҖ§зҡ„жҳҜRectTransformиҝҷдёӘ组件пјҢиҝҷдёӘ组件继жүҝиҮӘTransform组件пјҢеҚҙеўһеҠ и®ёеӨҡиҮӘе·ұзҡ„зү№жҖ§пјҢеңЁдёҚдәҶи§Јиҝҷдәӣзү№жҖ§зҡ„жғ…еҶөдёӢйІҒиҺҪзҡ„еҺ»дҪҝз”Ёе®ғпјҢдјҡеҜјиҮҙеҮәзҺ°еҫҲеӨҡеҢӘеӨ·жүҖжҖқзҡ„й—®йўҳпјҢиҖҢдё”дҪҝз”Ёиө·жқҘд№ҹдёҚеӨҹеҫ—еҝғеә”жүӢпјҢдәҺжҳҜеҶіе®ҡз ”з©¶дёҖдёӢRectTransformеҲ°еә•жҳҜеҰӮдҪ•е·ҘдҪңзҡ„ дҪ е°ҶеӯҰеҫ—еҲ°д»Җ...