WebйЎөйқўеёғеұҖжҠҖжңҜдё»иҰҒcss2.0дёӯдё»иҰҒеҮәзҺ°дәҶжө®еҠЁеёғеұҖдёҺе®ҡдҪҚпјҢд»ҘеҸҠcss3дёӯж–°зҡ„еёғеұҖж–№ејҸеј№жҖ§еёғеұҖгҖӮ

еҜ№дәҺwebйЎөйқўеёғеұҖеҸІдёӯпјҢжө®еҠЁдёҺе®ҡдҪҚз»ҹжІ»дәҶжүҖжңүйЎөйқўзҡ„еёғеұҖгҖӮе®ҡдҪҚжңүдёҚеҸҜжӣҝд»Јзҡ„дјҳзӮ№пјҢдё»иҰҒзҡ„дјҳзӮ№жҳҜеҸҜд»Ҙе®һзҺ°еӨҡеұӮзә§з»“жһ„пјҢдё”еӯҗе…ғзҙ зҡ„дҪҚзҪ®дёҚеұҖйҷҗдәҺзҲ¶е…ғзҙ зҡ„иҢғеӣҙеҶ…гҖӮ
жө®еҠЁеёғеұҖдё»иҰҒз”ЁдәҺи§ЈеҶіеӨҡдёӘеқ—е…ғзҙ е…ұеӯҳдәҺдёҖиЎҢзҡ„й—®йўҳгҖӮиҷҪ然жө®еҠЁеҸҜд»Ҙи§ЈеҶіеӨҡдёӘеқ—е…ғзҙ е…ұеӯҳдёҖиЎҢзҡ„й—®йўҳпјҢдҪҶжҳҜд№ҹдјҡжңүйқһеёёдёҚеҘҪзҡ„еҪұе“ҚгҖӮ
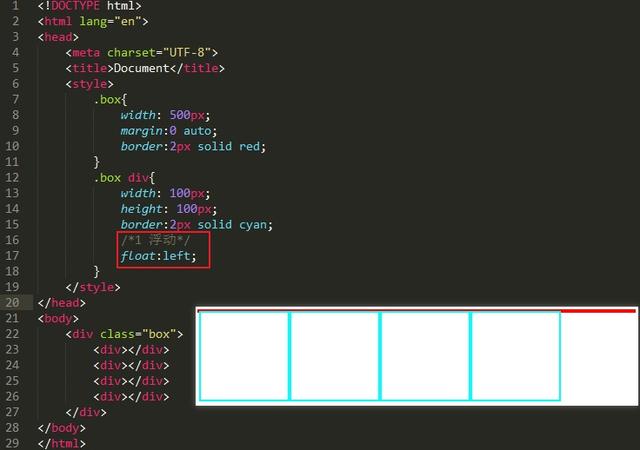
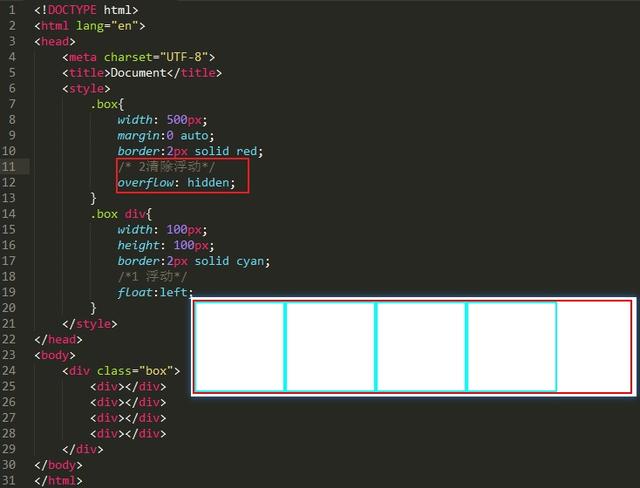
еҪұе“ҚдёҖпјҢжө®еҠЁе…ғзҙ дјҡи„ұзҰ»ж–ҮжЎЈжөҒпјҢдҪҝз”Ёжө®еҠЁжҠҖжңҜеҗҺпјҢиҝҳиҰҒжё…йҷӨжө®еҠЁзҡ„еҪұе“ҚгҖӮ
еӣҫ1пјҡе…ғзҙ жө®еҠЁ

еӣҫ2пјҡжё…йҷӨжө®еҠЁ

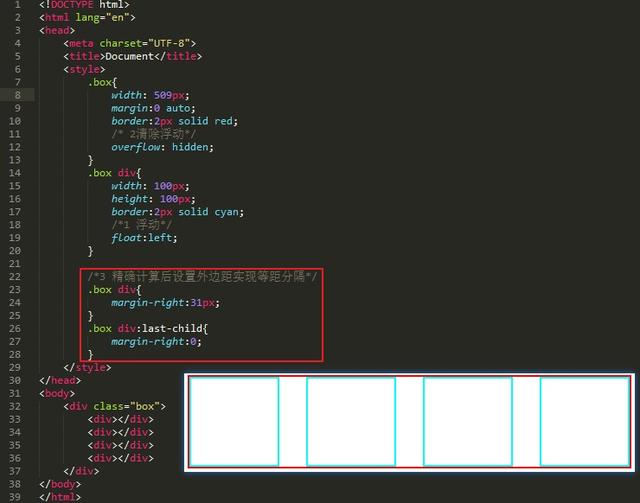
еҪұе“ҚдәҢпјҢеңЁеӨҡдёӘеқ—е…ғзҙ е…ұеӯҳдәҺдёҖиЎҢеҗҺпјҢеңЁеқ—е…ғзҙ зҡ„е®ҪеәҰж— жі•иҫҫеҲ°зҲ¶е…ғзҙ зҡ„е®ҪеәҰж—¶пјҢдёәдәҶзҫҺи§ӮпјҢдјҡйҮҮз”Ёзӯүи·қеҲҶйҡ”жҲ–зӯүи·қзҺҜз»•и®ҫи®ЎгҖӮеҜ№дәҺиҝҷж ·зҡ„и®ҫи®ЎпјҢеҲҷйңҖиҰҒдәәдёәзҡ„пјҢзІҫзЎ®зҡ„и®Ўз®—еқ—е…ғзҙ зҡ„еӨ–иҫ№и·қгҖӮ
еӣҫ3пјҡзІҫзЎ®и®Ўз®—е®һзҺ°зӯүи·қеҲҶйҡ”

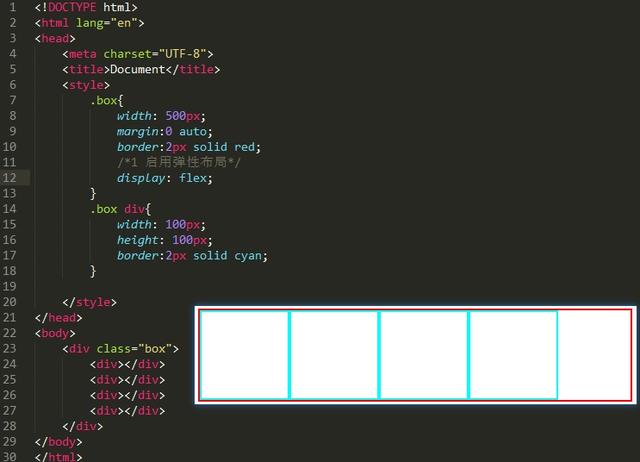
з”ұдәҺжө®еҠЁжҠҖжңҜжңүеҫҲеӨҡзҡ„зјәзӮ№пјҢжүҖд»Ҙе°ҶдјҡеҸ—еҲ°еҫҲеӨ§зҡ„еҶІеҮ»пјҢе®ғзҡ„еҜ№жүӢе°ҶжҳҜеј№жҖ§еёғеұҖгҖӮеј№жҖ§еёғеұҖдё»иҰҒдҪңз”ЁжҳҜпјҢи®ҫзҪ®зҲ¶е…ғзҙ еҶ…зҡ„еӨҡдёӘеқ—е…ғзҙ зҡ„жҺ’еҲ—йЎәеәҸд»ҘеҸҠеҲҶеёғж–№ејҸгҖӮ
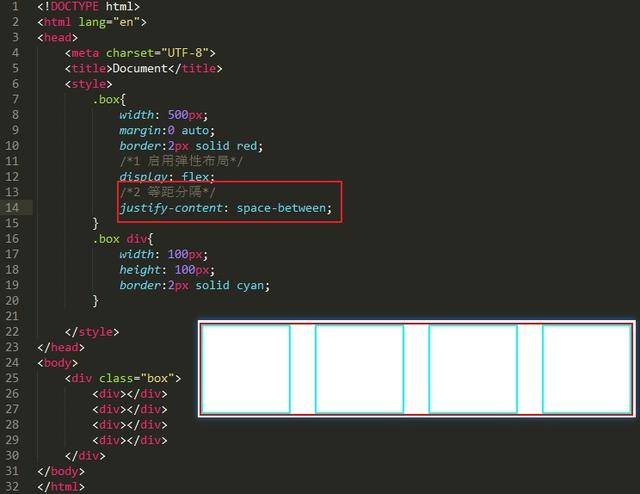
еј№жҖ§еёғеұҖдёҺжө®еҠЁзӣёжҜ”пјҢдёҚдҪҶеҸҜд»Ҙе®һзҺ°еӨҡдёӘеқ—е…ғзҙ е…ұеӯҳдәҺдёҖиЎҢпјҢиҖҢдё”еҜ№зҲ¶е…ғзҙ жІЎжңүдёҚеҘҪзҡ„еҪұе“ҚпјҢеҗҢж—¶е®һзҺ°еӯҗе…ғзҙ зӯүи·қеҲҶйҡ”пјҢжҲ–зӯүи·қзҺҜ绕并дёҚйңҖиҰҒдәәдёәзҡ„и®Ўз®—гҖӮеј№жҖ§еёғеұҖдјҡиҮӘеҠЁи®Ўз®—гҖӮ
еӣҫ4пјҡеј№жҖ§еёғеұҖ

еӣҫ5пјҡе®һзҺ°зӯүи·қзҰ»еҲҶйҡ”

з»“жқҹиҜӯпјҡ
жңӣжӯӨж–ҮжҲҗдёәдёҖзӣҸжҳҺзҒҜпјҢжҢҮеј•дҪ 们жқҘж—¶зҡ„и·ҜгҖӮ