
еҜ№дәҺ JS еҲқеӯҰиҖ…пјҢзҗҶи§Јй“ҫиЎЁеҸҜиғҪжҳҜдёҖйЎ№жҜ”иҫғеӣ°йҡҫзҡ„д»»еҠЎпјҢеӣ дёә JS жІЎжңүжҸҗдҫӣеҶ…зҪ®зҡ„й“ҫиЎЁгҖӮеңЁеғҸ JS иҝҷж ·зҡ„й«ҳзә§иҜӯиЁҖдёӯпјҢжҲ‘们йңҖиҰҒд»ҺеӨҙејҖе§Ӣе®һзҺ°жӯӨж•°жҚ®з»“жһ„пјҢеҰӮжһңдҪ дёҚзҶҹжӮүжӯӨж•°жҚ®з»“жһ„зҡ„е·ҘдҪңж–№ејҸпјҢеҲҷе®һзҺ°йғЁеҲҶдјҡеҸҳеҫ—жӣҙеҠ еӣ°йҡҫ ?гҖӮ
еңЁжң¬ж–ҮдёӯпјҢжҲ‘们е°Ҷи®Ёи®әеҰӮдҪ•е°Ҷй“ҫиЎЁеӯҳеӮЁеңЁж•°жҚ®еә“дёӯпјҢе®һзҺ°й“ҫиЎЁзҡ„ж·»еҠ е’ҢеҲ йҷӨпјҢжҹҘжүҫд»ҘеҸҠеҸҚиҪ¬й“ҫиЎЁзӯүж“ҚдҪңгҖӮеңЁе®һзҺ°й“ҫиЎЁд№ӢеүҚпјҢйңҖиҰҒзҹҘйҒ“зӣёжҜ”ж•°з»„е’ҢеҜ№иұЎпјҢй“ҫиЎЁзҡ„дјҳзӮ№жҳҜд»Җд№ҲгҖӮ
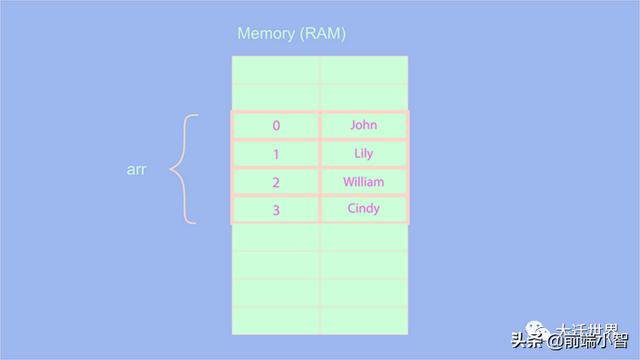
жҲ‘们зҹҘйҒ“пјҢж•°з»„дёӯзҡ„е…ғзҙ д»Ҙзҙўеј•зј–еҸ·е’ҢйЎәеәҸеӯҳеӮЁеңЁж•°жҚ®еә“дёӯпјҡ

еңЁдҪҝз”Ёж•°з»„ж—¶пјҢеңЁејҖе§ӢжҲ–зү№е®ҡзҙўеј•еӨ„ж·»еҠ /еҲ йҷӨе…ғзҙ иҝҷж ·зҡ„ж“ҚдҪңеҸҜиғҪжҳҜдёҖйЎ№жҖ§иғҪиҫғдҪҺзҡ„д»»еҠЎпјҢеӣ дёәжҲ‘们еҝ…须移еҠЁжүҖжңүе…¶д»–е…ғзҙ зҡ„зҙўеј•пјҢйҖ жҲҗиҝҷз§ҚеҺҹеӣ жҳҜз”ұж•°з»„зҡ„зј–еҸ·зҙўеј•зү№жҖ§еҜјиҮҙзҡ„гҖӮ
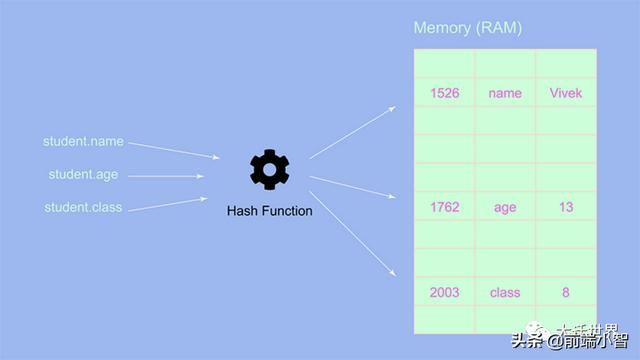
дҪҝз”ЁеҜ№иұЎеҸҜд»Ҙи§ЈеҶідёҠиҝ°й—®йўҳгҖӮз”ұдәҺеңЁеҜ№иұЎдёӯпјҢе…ғзҙ еӯҳеӮЁдҪҚзҪ®жҳҜйҡҸжңәзҡ„пјҢеӣ жӯӨпјҢеңЁжү§иЎҢиҜёеҰӮеңЁејҖе§ӢеӨ„жҲ–зү№е®ҡзҙўеј•еӨ„ж·»еҠ /еҲ йҷӨе…ғзҙ д№Ӣзұ»зҡ„ж“ҚдҪңж—¶пјҢж— йңҖ移еҠЁе…ғзҙ зҡ„зҙўеј•пјҡ

е°Ҫз®ЎеңЁеҜ№иұЎдёӯж·»еҠ е’ҢеҲ йҷӨе…ғзҙ йҖҹеәҰеҫҲеҝ«пјҢдҪҶжҳҜд»ҺдёҠеӣҫеҸҜд»ҘзңӢеҮәпјҢеңЁиҝӣиЎҢиҝӯд»Јж“ҚдҪңж—¶пјҢеҜ№иұЎе№¶дёҚжҳҜжңҖдҪійҖүжӢ©пјҢеӣ дёәеҜ№иұЎзҡ„е…ғзҙ еӯҳеӮЁеңЁйҡҸжңәдҪҚзҪ®гҖӮеӣ жӯӨпјҢиҝӯд»Јж“ҚдҪңеҸҜиғҪйңҖиҰҒеҫҲй•ҝж—¶й—ҙгҖӮиҝҷжҳҜй“ҫиЎЁеј•еҮәзҡ„еҺҹеӣ гҖӮ
йӮЈд№Ҳд»Җд№ҲжҳҜй“ҫиЎЁе‘ў ?
д»ҺеҗҚеӯ—жң¬иә«еҸҜд»ҘзңӢеҮәе®ғжҳҜдёҖдёӘд»Ҙжҹҗз§Қж–№ејҸй“ҫиЎЁгҖӮйӮЈд№Ҳе®ғжҳҜеҰӮдҪ•й“ҫжҺҘзҡ„пјҢеҲ—иЎЁеҢ…еҗ«д»Җд№Ҳе‘ўпјҹ
й“ҫиЎЁз”ұе…·жңүдёӨдёӘеұһжҖ§зҡ„иҠӮзӮ№з»„жҲҗпјҡж•°жҚ®е’ҢжҢҮй’ҲгҖӮ
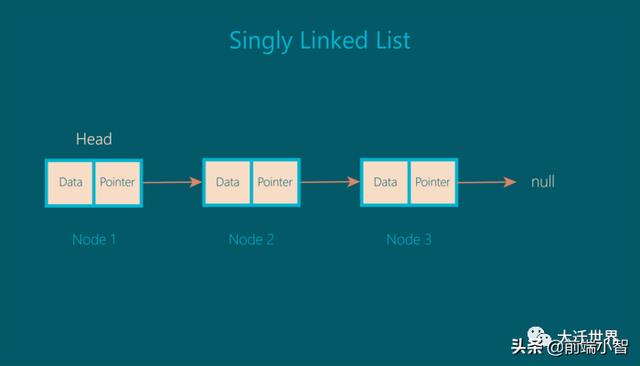
иҠӮзӮ№еҶ…зҡ„жҢҮй’ҲжҢҮеҗ‘еҲ—иЎЁдёӯзҡ„дёӢдёҖдёӘиҠӮзӮ№гҖӮй“ҫиЎЁдёӯзҡ„第дёҖдёӘиҠӮзӮ№з§°дёәheadгҖӮдёәдәҶжӣҙеҘҪең°зҗҶи§ЈпјҢи®©жҲ‘们зңӢдёҖдёӢжҸҸиҝ°й“ҫиЎЁеӣҫзӨәпјҡ

д»ҺдёҠеӣҫеҸҜд»ҘзңӢеҮәпјҢжҜҸдёӘиҠӮзӮ№йғҪжңүдёӨдёӘеұһжҖ§пјҢdataе’ҢpointerгҖӮжҢҮй’ҲжҢҮеҗ‘еҲ—иЎЁдёӯзҡ„дёӢдёҖдёӘиҠӮзӮ№пјҢжңҖеҗҺдёҖдёӘиҠӮзӮ№зҡ„жҢҮй’ҲжҢҮеҗ‘nullпјҢдёҠеӣҫжҳҜдёҖдёӘеҚ•й“ҫиЎЁ ?гҖӮ
й“ҫиЎЁе’ҢеҜ№иұЎж—¶жңүеҫҲеӨ§зҡ„дёҚеҗҢгҖӮеңЁй“ҫиЎЁдёӯпјҢжҜҸдёӘиҠӮзӮ№йғҪйҖҡиҝҮжҢҮй’Ҳ(pointer)иҝһжҺҘеҲ°дёӢдёҖдёӘиҠӮзӮ№гҖӮеӣ жӯӨпјҢжҲ‘们еңЁй“ҫиЎЁзҡ„жҜҸдёӘиҠӮзӮ№д№Ӣй—ҙйғҪжңүиҝһжҺҘпјҢиҖҢеңЁеҜ№иұЎдёӯпјҢй”®еҖјеҜ№жҳҜйҡҸжңәеӯҳеӮЁзҡ„пјҢеҪјжӯӨд№Ӣй—ҙжІЎжңүиҝһжҺҘгҖӮ
жң¬ж–Үз”ұе°Ҹжҷәзҝ»иҜ‘пјҢж¬ўиҝҺе…іжіЁгҖҠеӨ§иҝҒдё–з•ҢгҖӢ
жҺҘзқҖпјҢжҲ‘们е®һзҺ°дёҖдёӘеӯҳеӮЁж•ҙж•°зҡ„й“ҫиЎЁгҖӮз”ұдәҺ JS дёҚжҸҗдҫӣеҶ…зҪ®зҡ„й“ҫиЎЁж”ҜжҢҒпјҢеӣ жӯӨжҲ‘们е°ҶдҪҝз”ЁеҜ№иұЎе’Ңзұ»жқҘе®һзҺ°й“ҫиЎЁ ?
class Node { constructor (value) { this.value = value this.next = null }}class LinkedList { constructor () { this.head = null this.tail = this.head this.length = 0 } append (value) { } prepend (value) { } insert (value, index) { } lookup (index) { } remove (index) { } reverse () { }}еңЁдёҠйқўзҡ„д»Јз ҒдёӯпјҢжҲ‘们еҲӣе»әдәҶдёӨдёӘзұ»пјҢдёҖдёӘз”ЁдәҺжқҘй“ҫиЎЁжң¬иә«пјҢдёҖдёӘжҳҜиҠӮзӮ№жң¬иә«гҖӮеҰӮжҲ‘们жүҖи®Ёи®әзҡ„пјҢжҜҸдёӘиҠӮзӮ№е°Ҷе…·жңүдёӨдёӘеұһжҖ§пјҢдёҖдёӘеҖје’ҢдёҖдёӘжҢҮй’Ҳ(еҜ№еә” next еӯ—ж®ө)гҖӮ
LinkedListзұ»еҢ…еҗ«дёүдёӘеұһжҖ§пјҢhead(еҲқе§ӢеҖјдёәnull)пјҢз”ЁдәҺеӯҳеӮЁй“ҫиЎЁзҡ„жңҖеҗҺдёҖдёӘиҠӮзӮ№зҡ„tail(д№ҹжҢҮеҗ‘null)е’Ңз”ЁдәҺдҝқеӯҳй“ҫиЎЁй•ҝеәҰзҡ„lengthеұһжҖ§гҖӮжҺҘзқҖпјҢжҲ‘们жқҘе®һзҺ°йҮҢйқўзҡ„ж–№жі• ?гҖӮ
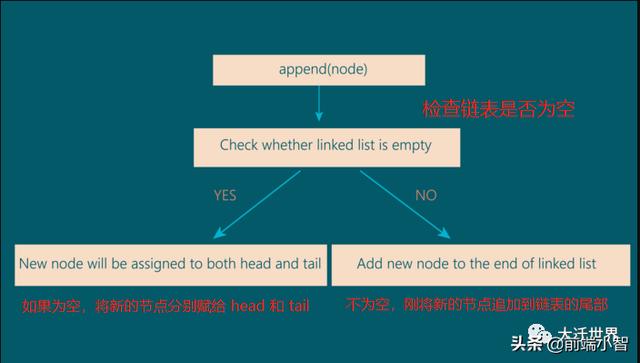
иҝҷдёӘеҮҪж•°е°ҶдёҖдёӘиҠӮзӮ№ж·»еҠ еҲ°й“ҫиЎЁзҡ„жң«е°ҫгҖӮдёәдәҶе®һзҺ°иҝҷдёӘеҮҪж•°пјҢжҲ‘们йңҖиҰҒзҗҶи§Је®ғйңҖиҰҒжү§иЎҢзҡ„дёҖдәӣж“ҚдҪңпјҡ

д»ҺдёҠеӣҫдёӯпјҢжҲ‘们еҸҜд»ҘйҖҡиҝҮд»ҘдёӢж–№ејҸе®һзҺ°appendеҮҪж•°пјҡ
append (value) { const newNode = new Node(value) if (!this.head) { this.head = newNode this.tail = newNode } else { this.tail.next = newNode this.tail = newNode } this.length++ }з®ҖеҚ•зҡ„еҜ№ append ж–№жі•и§ЈйҮҠдёҖдёӢ ?пјҡ
const linkedList1 = new LinkedList()linkedList1.append(2)жЈҖжҹҘheadжҳҜеҗҰжҢҮеҗ‘nullпјҢжӯӨж—¶зҡ„headжҢҮеҗ‘nullпјҢеӣ жӯӨжҲ‘们еҲӣе»әдёҖдёӘж–°еҜ№иұЎпјҢ并е°Ҷж–°еҜ№иұЎеҲҶй…Қз»ҷheadе’Ңtail:
let node = new Node(2)this.head = newNodethis.tail = newNodeзҺ°еңЁпјҢhead е’Ң tail йғҪжҢҮеҗ‘еҗҢдёҖдёӘеҜ№иұЎпјҢиҝҷдёҖзӮ№еҫҲйҮҚиҰҒпјҢиҰҒи®°дҪҸгҖӮ
жҺҘзқҖпјҢжҲ‘们еҶҚеҗ‘й“ҫиЎЁж·»еҠ дёӨдёӘеҖјпјҡ
linkedList1.append(3)linkedList1.append(4)зҺ°еңЁпјҢhead дёҚжҢҮеҗ‘nullпјҢжүҖд»ҘжҲ‘们иҝӣе…ҘappendеҮҪж•°зҡ„elseеҲҶж”Ҝпјҡ
this.tail.next = nodeз”ұдәҺhead е’Ңtail йғҪжҢҮеҗ‘еҗҢдёҖдёӘеҜ№иұЎпјҢtailзҡ„еҸҳеҢ–йғҪдјҡеҜјиҮҙheadеҜ№иұЎзҡ„еҸҳеҢ–пјҢиҝҷжҳҜJS дёӯеҜ№иұЎзҡ„е·ҘдҪңж–№ејҸгҖӮеңЁJavaScriptдёӯпјҢеҜ№иұЎжҳҜйҖҡиҝҮеј•з”Ёдј йҖ’зҡ„пјҢеӣ жӯӨ head е’ҢtailйғҪжҢҮеҗ‘еӯҳеӮЁеҜ№иұЎзҡ„зӣёеҗҢең°еқҖз©әй—ҙгҖӮдёҠйқўиҝҷиЎҢд»Јз ҒзӣёеҪ“дәҺ
this.head.next = node;дёӢдёҖиЎҢпјҡ
this.tail = nodeзҺ°еңЁпјҢеңЁжү§иЎҢе®ҢдёҠйқўзҡ„д»Јз ҒиЎҢд№ӢеҗҺпјҢthis.head.nextе’Ңthis.tailжҢҮеҗ‘еҗҢдёҖеҜ№иұЎпјҢеӣ жӯӨпјҢжҜҸеҪ“жҲ‘们添еҠ ж–°иҠӮзӮ№ж—¶пјҢheadеҜ№иұЎйғҪдјҡиҮӘеҠЁжӣҙж–°гҖӮ
жү§иЎҢдёүж¬Ўappendд№ӢеҗҺпјҢlinkedList1 зҡ„з»“жһ„еә”иҜҘжҳҜиҝҷж ·зҡ„пјҡ
head: {value: 2 , next: {value: 3, next: {value: 4,next: null}}}tail : {value: 4, next: null}length:3д»ҺдёҠйқўзҡ„д»Јз ҒдёӯжҲ‘们еҸҜд»ҘзңӢеҲ°пјҢй“ҫиЎЁзҡ„appendеҮҪж•°зҡ„еӨҚжқӮеәҰжҳҜO(1)пјҢеӣ дёәжҲ‘们既дёҚйңҖиҰҒ移еҠЁзҙўеј•пјҢд№ҹдёҚйңҖиҰҒйҒҚеҺҶй“ҫиЎЁгҖӮ
жҲ‘们жқҘзңӢдёӢдёҖдёӘеҮҪж•° ?
дёәдәҶе®һзҺ°жӯӨеҮҪж•°пјҢжҲ‘们дҪҝз”ЁNodeзұ»еҲӣе»әдёҖдёӘж–°иҠӮзӮ№пјҢ并е°ҶиҜҘж–°иҠӮзӮ№зҡ„дёӢдёҖдёӘеҜ№иұЎжҢҮеҗ‘й“ҫиЎЁзҡ„head гҖӮжҺҘдёӢжқҘпјҢжҲ‘们е°Ҷж–°иҠӮзӮ№еҲҶй…Қз»ҷй“ҫиЎЁзҡ„headпјҡ
дёҺappendеҮҪж•°дёҖж ·пјҢиҝҷдёӘеҮҪж•°зҡ„еӨҚжқӮеәҰд№ҹжҳҜO(1)гҖӮ
prepend (value) { const node = new Node(value) node.next = this.head this.head = node this.length++}е°ұеғҸappendеҮҪж•°дёҖж ·пјҢжӯӨеҮҪж•°зҡ„еӨҚжқӮеәҰд№ҹдёәO(1)гҖӮ
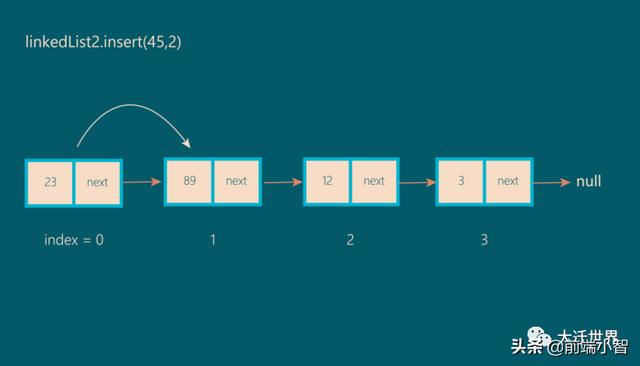
еңЁе®һзҺ°жӯӨеҮҪж•°д№ӢеүҚпјҢжҲ‘们е…ҲзңӢзңӢе®ғзҡ„дёҖдёӘиҪ¬еҢ–иҝҮзЁӢгҖӮеӣ жӯӨпјҢеҮәдәҺзҗҶи§Јзӣ®зҡ„пјҢжҲ‘们е…ҲеҲӣе»әдёҖдёӘеҖјеҫҲе°‘зҡ„й“ҫиЎЁпјҢ然еҗҺеҸҜи§ҶеҢ–insertеҮҪж•°гҖӮinsert еҮҪж•°жҺҘеҸ—дёӨдёӘеҸӮж•°пјҢеҖје’Ңзҙўеј•:
let linkedList2 = new LinkedList()linkedList2.append(23)linkedList2.append(89)linkedList2.append(12)linkedList2.append(3)linkedList2.insert(45,2)第1жӯҘпјҡ
йҒҚеҺҶй“ҫиЎЁпјҢзӣҙеҲ°еҲ°иҫҫindex-1дҪҚзҪ®:

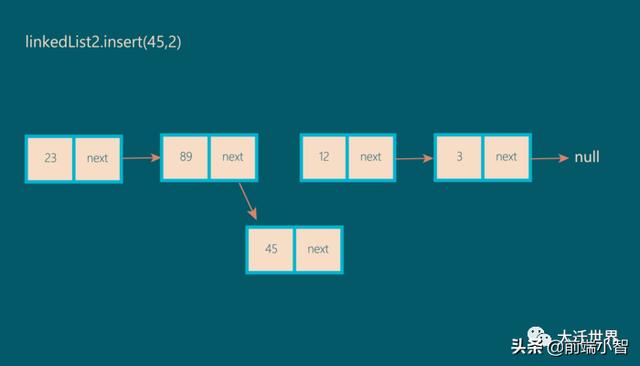
第2жӯҘпјҡ
е°Ҷзҙўеј•дёә1зҡ„иҠӮзӮ№зҡ„жҢҮй’ҲпјҲеңЁжң¬дҫӢдёӯдёә89пјүеҲҶй…Қз»ҷж–°иҠӮзӮ№пјҲеңЁжң¬дҫӢдёӯдёә45пјүпјҡ

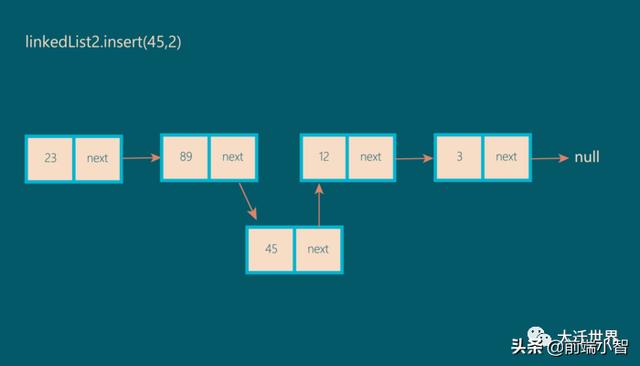
第3жӯҘпјҡ
е°Ҷж–°иҠӮзӮ№(45)зҡ„ next жҢҮеҗ‘з»ҷдёӢдёҖдёӘиҠӮзӮ№(12)

иҝҷе°ұжҳҜжү§иЎҢжҸ’е…Ҙж“ҚдҪңзҡ„ж–№ејҸгҖӮйҖҡиҝҮд»ҘдёҠеҸҜи§ҶеҢ–пјҢжҲ‘们и§ӮеҜҹеҲ°йңҖиҰҒеңЁindex-1дҪҚзҪ®е’ҢindexдҪҚзҪ®жүҫеҲ°иҠӮзӮ№пјҢд»ҘдҫҝеҸҜд»ҘеңЁе®ғ们д№Ӣй—ҙжҸ’е…Ҙж–°иҠӮзӮ№гҖӮеңЁд»Јз Ғдёӯе®һзҺ°пјҡ
insert (value, index) { if (index >= this.length) { this.append(value)} const node = new Node(value) const { prevNode, nextNode } = thisg.getPrevNextNodes(index) prevNode.next = node node.next = nextNode this.length++}з®ҖеҚ•еҲҶжһҗдёҖдёӢдёҠйқўзҡ„еҮҪж•°пјҡ
еҰӮжһңindexзҡ„еҖјеӨ§дәҺжҲ–зӯүдәҺlengthеұһжҖ§пјҢеҲҷе°Ҷж“ҚдҪң移дәӨз»ҷappendеҮҪж•°гҖӮеҜ№дәҺ else еҲҶж”ҜпјҢжҲ‘们дҪҝз”Ё Node зұ»еҲӣе»әдёҖдёӘж–°иҠӮзӮ№пјҢжҺҘдёӢжқҘи§ӮеҜҹдёҖдёӘж–°еҮҪж•°getPrevNextNodes()пјҢйҖҡиҝҮиҜҘеҮҪж•°жҲ‘们еҸҜд»ҘжҺҘ收prevNodeе’ҢnextNodeзҡ„еҖјгҖӮgetPrevNextNodesеҮҪж•°зҡ„е®һзҺ°еҰӮдёӢпјҡ
getPrevNextNodes(index){ let count = 0; let prevNode = this.head; let nextNode = prevNode.next; while(count < index - 1){ prevNode = prevNode.next; nextNode = prevNode.next; count++; } return { prevNode, nextNode } }йҖҡиҝҮйҒҚеҺҶй“ҫиЎЁиҝ”еӣһеңЁindex-1дҪҚзҪ®е’ҢindexдҪҚзҪ®зҡ„иҠӮзӮ№пјҢ并е°ҶprevNodeзҡ„nextеұһжҖ§жҢҮеҗ‘ж–°иҠӮзӮ№пјҢ并е°Ҷж–°иҠӮзӮ№зҡ„nextеұһжҖ§жҢҮеҗ‘nextNodeгҖӮ
й“ҫиЎЁзҡ„жҸ’е…Ҙж“ҚдҪңзҡ„еӨҚжқӮеәҰдёә O(n)пјҢеӣ дёәжҲ‘们еҝ…йЎ»йҒҚеҺҶй“ҫ表并еңЁindex-1е’Ң index дҪҚзҪ®жҗңзҙўиҠӮзӮ№гҖӮе°Ҫз®ЎеӨҚжқӮеәҰдёәO(n)пјҢдҪҶжҲ‘们еҸ‘зҺ°жӯӨжҸ’е…Ҙж“ҚдҪңжҜ”еҜ№ж•°з»„зҡ„жҸ’е…Ҙж“ҚдҪңеҝ«еҫ—еӨҡпјҢеңЁж•°з»„дёӯпјҢжҲ‘们еҝ…йЎ»е°ҶжүҖжңүе…ғзҙ зҡ„зҙўеј•з§»еҲ°зү№е®ҡзҙўеј•д№ӢеҗҺпјҢдҪҶжҳҜеңЁй“ҫжҺҘдёӯпјҢжҲ‘们仅ж“Қзәө index-1 е’Ңindex дҪҚзҪ®зҡ„иҠӮзӮ№зҡ„дёӢдёҖдёӘеұһжҖ§гҖӮ
е®һзҺ°дәҶжҸ’е…Ҙж“ҚдҪңд№ӢеҗҺпјҢеҲ йҷӨж“ҚдҪңе°ұжҜ”иҫғе®№жҳ“зҗҶи§ЈпјҢеӣ дёәе®ғеҮ д№ҺдёҺжҸ’е…Ҙж“ҚдҪңзӣёеҗҢпјҢеҪ“жҲ‘们д»ҺgetPrevNextNodesеҮҪж•°иҺ·еҸ–prevNodeе’ҢnextNodeеҖјж—¶пјҢжҲ‘们еҝ…йЎ»еңЁremoveдёӯжү§иЎҢд»ҘдёӢж“ҚдҪңпјҡ
remove(index){ let {previousNode,currentNode} = this.getNodes(index) previousNode.next = currentNode.next this.length--}еҲ йҷӨж“ҚдҪңзҡ„еӨҚжқӮеәҰд№ҹдёә O(n)пјҢзұ»дјјдәҺжҸ’е…Ҙж“ҚдҪңпјҢй“ҫиЎЁдёӯзҡ„еҲ йҷӨж“ҚдҪңжҜ”ж•°з»„дёӯзҡ„еҲ йҷӨж“ҚдҪңиҰҒеҝ«гҖӮ
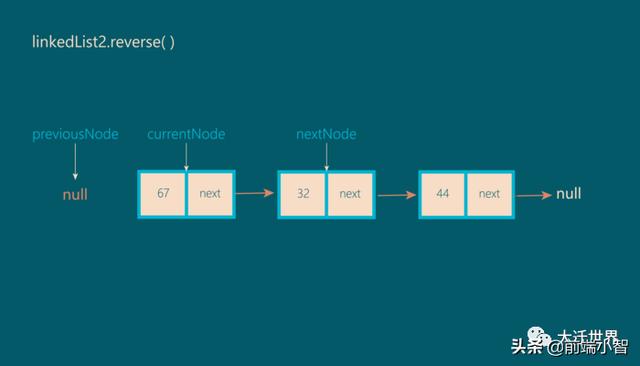
иҷҪ然зңӢиө·жқҘеҫҲз®ҖеҚ•пјҢдҪҶеҸҚиҪ¬й“ҫиЎЁеёёеёёжҳҜе®һзҺ°иө·жқҘжңҖд»Өдәәеӣ°жғ‘зҡ„ж“ҚдҪңпјҢеӣ жӯӨпјҢеңЁйқўиҜ•дёӯдјҡз»ҸеёёиҜўй—®иҝҷдёӘж“ҚдҪңгҖӮеңЁе®һзҺ°иҝҷдёӘеҮҪж•°д№ӢеүҚпјҢи®©жҲ‘们е…ҲжҠҠеҸҚиҪ¬й“ҫиЎЁзҡ„зӯ–з•ҘеҸҜи§ҶеҢ–дёҖдёӢгҖӮ
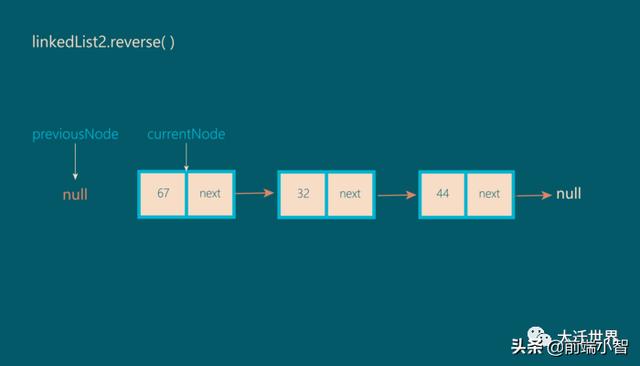
дёәдәҶеҸҚиҪ¬й“ҫиЎЁпјҢжҲ‘们йңҖиҰҒи·ҹиёӘдёүдёӘиҠӮзӮ№пјҢpreviousNodeпјҢcurrentNodeе’ҢnextNodeгҖӮ
иҖғиҷ‘дёӢйқўзҡ„й“ҫиЎЁ:
let linkedList2 = new LinkedList()linkedList2.append(67)linkedList2.append(32)linkedList2.append(44)第дёҖжӯҘпјҡ
ејҖе§ӢпјҢpreviousNodeзҡ„еҖјдёәnullпјҢиҖҢcurrentNodeзҡ„еҖјдёәheadпјҡ

第дәҢжӯҘпјҡ
жҺҘдёӢжқҘпјҢжҲ‘们е°ҶnextNodeеҲҶй…Қз»ҷcurrentNode.nextпјҡ

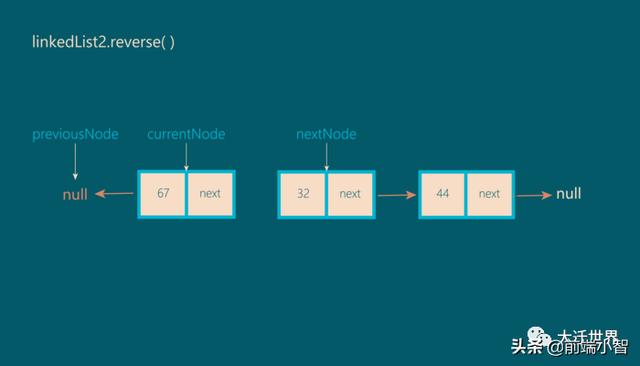
第дёүжӯҘпјҡ
жҺҘдёӢжқҘпјҢжҲ‘们е°ҶcurrentNode.nextеұһжҖ§жҢҮеҗ‘previousNodeпјҡ

第дёүжӯҘпјҡ
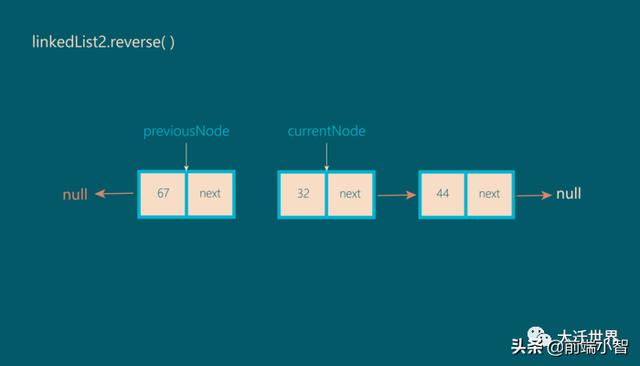
зҺ°еңЁпјҢжҲ‘们е°ҶpreviousNode移иҮіcurrentNodeпјҢе°ҶcurrentNode移иҮіnextNodeпјҡ

иҝҷдёӘиҝҮзЁӢд»ҺжӯҘйӘӨ2йҮҚеӨҚж“ҚдҪңпјҢдёҖзӣҙеҲ°currentNode зӯүдәҺ nullгҖӮ
reverse (){ let previousNode = null let currentNode = this.head while(currentNode !== null) { let nextNode = currentNode.next currentNode.next = previousNode previousNode = currentNode currentNode = nextNode } this.head = previousNode}е°ұеғҸжҲ‘们зңӢеҲ°зҡ„дёҖж ·пјҢзӣҙеҲ°currentNode === nullпјҢжҲ‘们дёҖзӣҙеңЁйҒҚеҺҶе’Ң移еҠЁиҝҷдәӣеҖјгҖӮжңҖеҗҺпјҢжҲ‘们е°ҶpreviousNodeеҖјеҲҶй…Қз»ҷheadгҖӮ
еҸҚеҗ‘иҝҗз®—зҡ„еӨҚжқӮеәҰдёәO(n)гҖӮ
иҝҷдёӘж“ҚдҪңеҫҲз®ҖеҚ•пјҢжҲ‘们еҸӘжҳҜйҒҚеҺҶй“ҫ表并иҝ”еӣһзү№е®ҡзҙўеј•еӨ„зҡ„иҠӮзӮ№гҖӮиҝҷдёӘж“ҚдҪңзҡ„еӨҚжқӮеәҰд№ҹжҳҜO(n)гҖӮ
lookup(index){ let counter = 0; let currentNode = this.head; while(counter < index){ currentNode = currentNode.next; counter++; } return currentNode; }еҘҪдәҶпјҢжҲ‘们已з»Ҹе®ҢжҲҗдәҶз”Ёjavascriptе®һзҺ°еҚ•дёӘй“ҫиЎЁзҡ„еҹәжң¬ж“ҚдҪңгҖӮеҚ•й“ҫиЎЁе’ҢеҸҢй“ҫиЎЁзҡ„еҢәеҲ«еңЁдәҺпјҢеҸҢй“ҫиЎЁзҡ„иҠӮзӮ№е…·жңүжҢҮеҗ‘еүҚдёҖдёӘиҠӮзӮ№е’ҢдёӢдёҖдёӘиҠӮзӮ№зҡ„жҢҮй’ҲгҖӮ
й“ҫиЎЁдёәжҲ‘们жҸҗдҫӣдәҶеҝ«йҖҹзҡ„appendпјҲжң«е°ҫж·»еҠ е…ғзҙ пјүе’ҢprependпјҲејҖеӨҙж·»еҠ е…ғзҙ пјүж“ҚдҪңгҖӮе°Ҫз®Ўй“ҫиЎЁдёӯзҡ„жҸ’е…Ҙж“ҚдҪңзҡ„еӨҚжқӮеәҰдёәO(n)пјҢдҪҶжҜ”ж•°з»„зҡ„жҸ’е…Ҙж“ҚдҪңиҰҒеҝ«еҫ—еӨҡгҖӮдҪҝз”Ёж•°з»„ж—¶жҲ‘们йқўдёҙзҡ„еҸҰдёҖдёӘй—®йўҳжҳҜеӨ§е°ҸеӨҚжқӮжҖ§пјҢеҪ“дҪҝз”ЁеҠЁжҖҒж•°з»„ж—¶пјҢеңЁж·»еҠ е…ғзҙ ж—¶пјҢжҲ‘们еҝ…йЎ»е°Ҷж•ҙдёӘж•°з»„еӨҚеҲ¶еҲ°еҸҰдёҖдёӘең°еқҖз©әй—ҙпјҢ然еҗҺж·»еҠ е…ғзҙ пјҢиҖҢеңЁй“ҫиЎЁдёӯпјҢжҲ‘们дёҚйңҖиҰҒ йқўеҜ№иҝҷж ·зҡ„й—®йўҳгҖӮ
еңЁдҪҝз”ЁеҜ№иұЎж—¶пјҢжҲ‘们йқўдёҙзҡ„й—®йўҳжҳҜе…ғзҙ еңЁеҶ…еӯҳдёӯзҡ„йҡҸжңәдҪҚзҪ®пјҢиҖҢеңЁй“ҫиЎЁдёӯпјҢиҠӮзӮ№жҳҜйҖҡиҝҮжҢҮй’Ҳзӣёдә’иҝһжҺҘзҡ„пјҢжҢҮй’ҲжҸҗдҫӣдәҶдёҖе®ҡзҡ„йЎәеәҸгҖӮ
жҲ‘жҳҜе°ҸжҷәпјҢжҲ‘们дёӢжңҹи§ҒпјҒ
дҪңиҖ…пјҡVivek Bisht иҜ‘иҖ…пјҡеүҚз«Ҝе°Ҹжҷә жқҘжәҗпјҡsoshace
еҺҹж–Үпјҡhttps://blog.soshace.com/understanding-data-structures-in-javascript-linked-lists/